Attribution Guidelines
Attribution Requirements
When using our API services, under the any plan, you are required by our Terms and Conditions to give Edamam attribution for the data used in your application or website/web app that is sourced directly from our API. When attribution is required, please follow the guidelines below unless other arrangements between you and Edamam have been made.
The Official Edamam Badge
The badges below are the official “Powered by Edamam” attribution badges and are the only attribution graphics that should be used on your apps, web apps and websites.
Below is a code snippet for the Edamam badge, just add these two lines into your app and we’ll handle the rest.
Place this inside the HEAD section of your page.
<script src="https://developer.edamam.com/attribution/badge.js"></script>Place this exactly where you want the badge to show.
<div id="edamam-badge" data-color="white"></div>
You may select the color of the badge by changing the data-color attribute value. Available values are: badge, light, white and transparent. If you do not specify the data-color attribute then the badge will default to the transparent version.
Badge Usage Guidelines
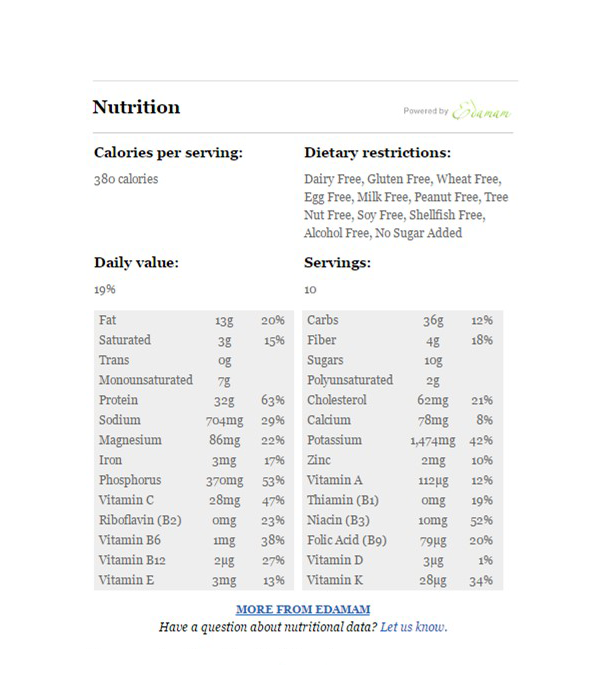
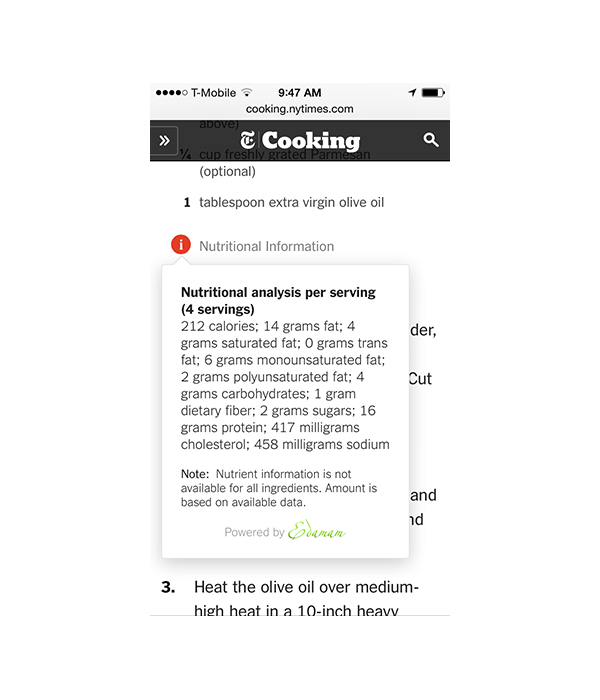
If your app has only a single section of content that utilizes the Edamam API, then it is suggested that you place the badge in that section. If your app utilizes Edamam API data in many places in the same page then it is suggested that you place the badge in a common place such as the footer area.
If you are building a mobile app you can simply copy one of the four attribution images above and follow the placement criteria as outlined before. Only for mobile apps no link to Edamam is required.
The examples, provided on the bottom of these guidelines, show correctly placed attribution.